Which sensor is best for website monitoring in NetCrunch

Are you monitoring every aspect of your website’s performance and security? Here’s how NetCrunch’s sensors can help:
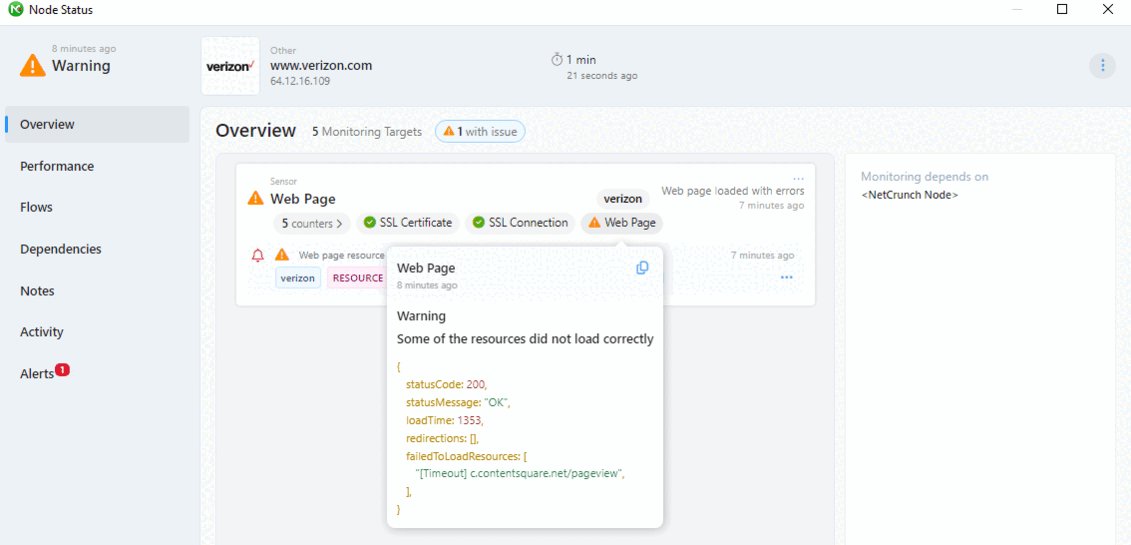
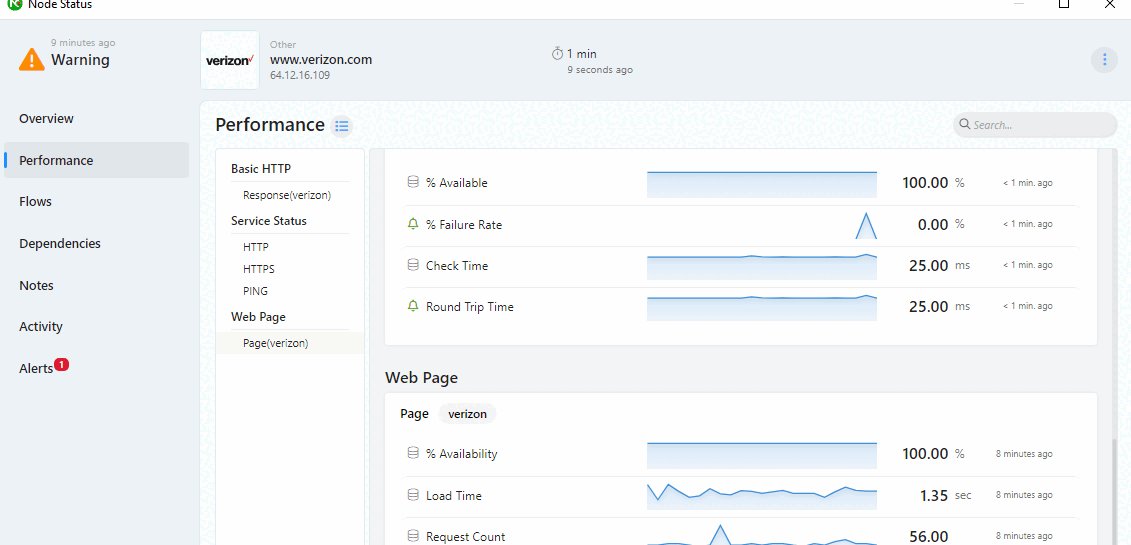
Web Page Sensor: Ideal for detecting page availability issues, investigating slow load times, and identifying JavaScript errors. It simulates a web browser to load resources and run scripts, ensuring modern pages and applications are functioning flawlessly.
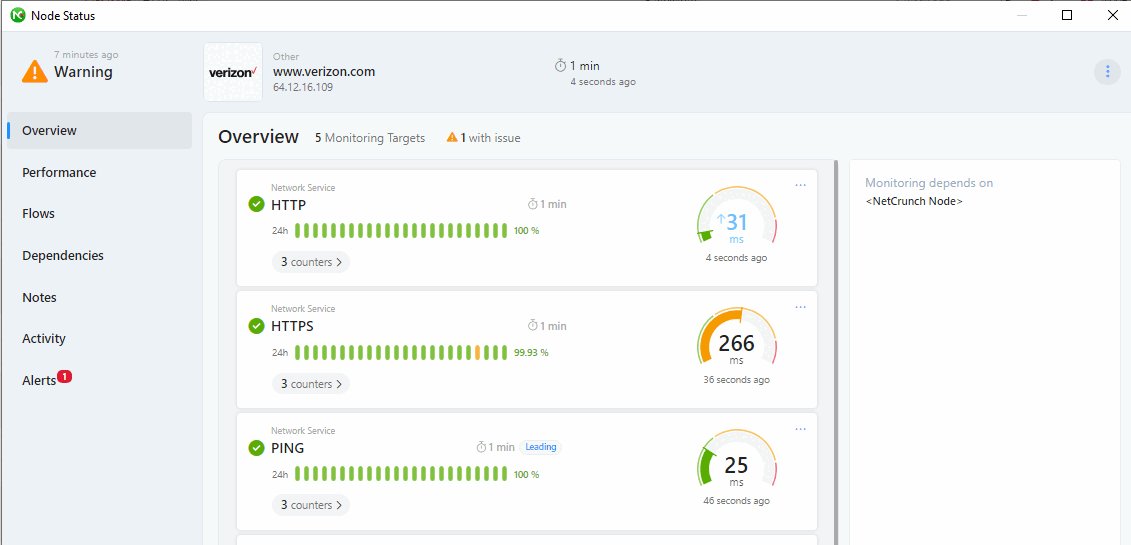
Basic HTTP Sensor: Perfect for identifying response code errors, checking content integrity, and monitoring SSL certificate status. It sends GET, HEAD, or POST requests to your web pages, providing early detection of performance issues.
REST HTTP Sensor: Best for monitoring API endpoints for response code errors, checking content length, and detecting SSL certificate problems.
It handles custom HTTP requests and adds URL query parameters for detailed monitoring.
Together, these sensors provide a comprehensive view of your website’s health, performance, and security with no restrictions on the number of sensors you can deploy in NetCrunch.
